Top 5 website monitoring best practices for a swift website

It's crucial to build trust and brand loyalty with a website as your storefront. Website monitoring ensures that the platform remains functional and accessible and delivers a smooth user experience.
It includes the ongoing process of measuring and tracking the performance, functionality, and health of your website. It's like having a dedicated team constantly checking your website for issues and ensuring it operates smoothly for visitors. Website monitoring tools provide valuable insights into various aspects of your website, including uptime, performance, functionality, and security. Website monitoring offers a multitude of benefits for businesses and organizations, such as improved user experience, reduced downtime, enhanced SEO performance, improved security posture, and data-driven optimization.
By following certain best practices, website monitoring can be fine-tuned and made more effective.
Website monitoring best practices
- Define clear KPI targets and thresholds
Set clear, measurable, easily achievable, and important goals for your KPIs. For example, instead of setting vague targets like improving website speed, set a specific target to reduce website load time by two seconds within the next quarter. You can incorporate a monitoring tool to send notifications when KPIs deviate from your established targets. This helps to proactively intervene when issues arise. You can also try to monitor KPIs across different user segments and devices. For example, you can analyze website performance for different user groups (e.g., mobile vs. desktop users, new vs. returning visitors) and identify issues impacting specific user segments. You can also track website performance on various devices (e.g., smartphones, tablets, or laptops) to ensure a smooth experience for all users. These best practices ensure you're effectively monitoring KPIs and gaining actionable insights to optimize your website's performance. - Prioritize monitoring key user journeys
The success of your website hinges on a smooth user experience. One of the best practices is to focus on monitoring the critical paths users take on your website, often referred to as key user journeys. These journeys represent the core functionalities and action s users expect to perform seamlessly.
Page optimization can be done effectively by focusing on concerns like whether the users can navigate the purchasing process smoothly, from adding items to their cart to completing secure payment, whether the users can easily sign up for an account or log in to their existing accounts, or does the website search function deliver relevant results efficiently, and helping users find the information they need. This can help to ensure a smooth and frustration-free experience for your visitors during the actions that matter most, and this can lead to increased conversions, higher customer satisfaction, and, ultimately, a thriving online presence.
s users expect to perform seamlessly.
Page optimization can be done effectively by focusing on concerns like whether the users can navigate the purchasing process smoothly, from adding items to their cart to completing secure payment, whether the users can easily sign up for an account or log in to their existing accounts, or does the website search function deliver relevant results efficiently, and helping users find the information they need. This can help to ensure a smooth and frustration-free experience for your visitors during the actions that matter most, and this can lead to increased conversions, higher customer satisfaction, and, ultimately, a thriving online presence. - Combine the techniques of synthetic monitoring and real-user monitoring
It is better to go beyond the one-size-fits-all approach. It's crucial to combine the two powerful techniques of synthetic monitoring and real user monitoring (RUM) to gain a comprehensive understanding of your website's performance. Imagine having a team of testers simulating user interactions from various locations around the globe around the clock. This is the essence of synthetic monitoring. It proactively checks key functionalities and performance metrics, providing valuable insights into general website health. While synthetic monitoring uses an artificial environment, RUM captures a picture of the real world. It gathers data directly from your actual users' browsers and reveals how they experience your website under real-world conditions. This can expose issues that might not be apparent through synthetic testing alone. By combining these two methods, you get a well-rounded view of your website's performance. Synthetic monitoring helps to identify potential problems before they impact users, whereas RUM provides insights into actual user experiences. This powerful duo empowers you to optimize website performance for everyone, ensuring a seamless experience across the board.
- Empower your monitoring with the right tools
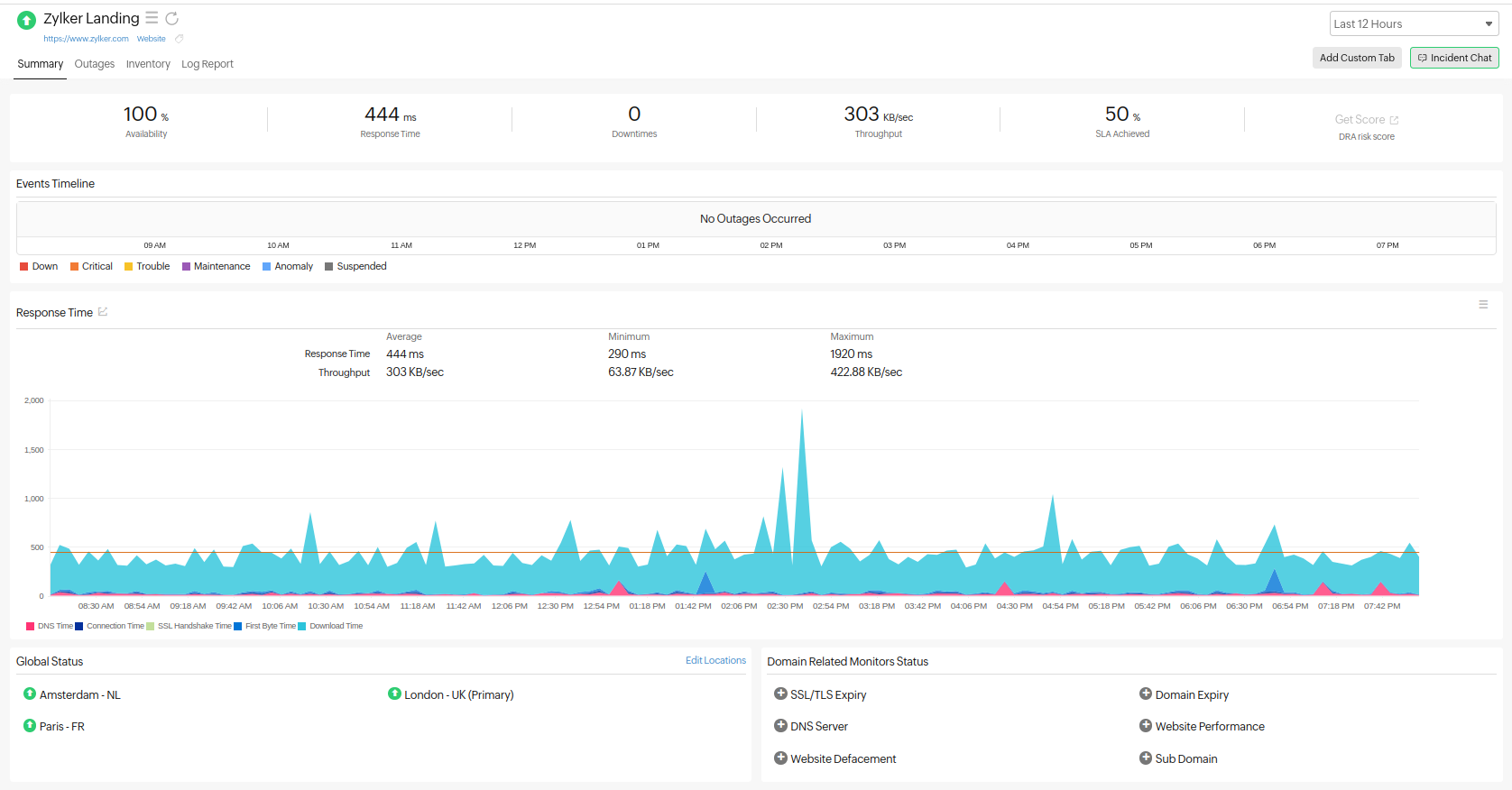
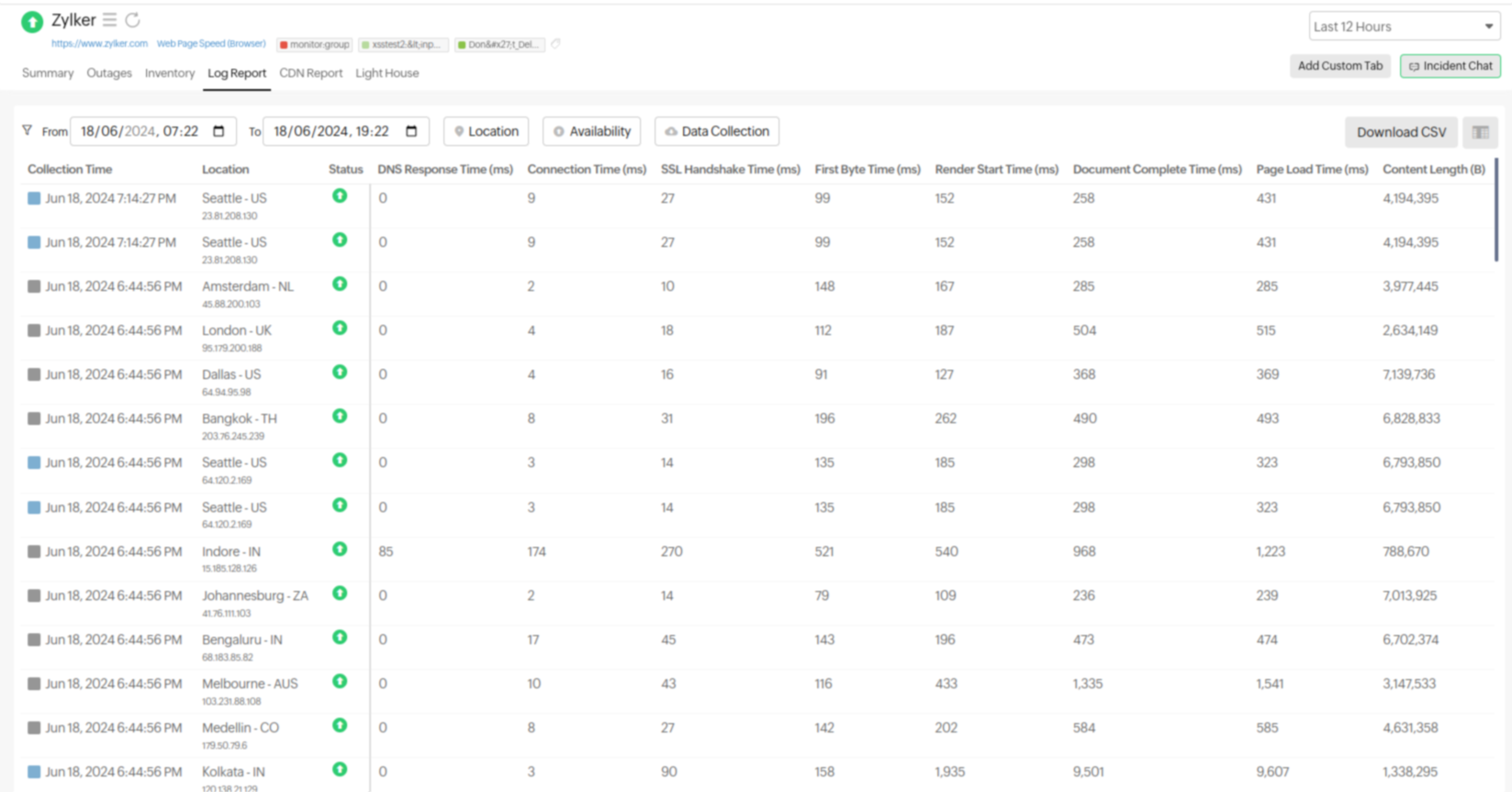
A website monitoring tool is your most valuable asset for gaining a clear and comprehensive picture of your website's health. These sophisticated tools act as your virtual command center, offering a wealth of features to keep your website running smoothly. Utilize real-time monitoring to obtain a continuous stream of data, allowing you to identify performance issues the moment they arise. Website monitoring tools don't just report on the present; they keep a detailed log of your website's performance history. These tools' alerting systems will notify you immediately when critical metric deviate from acceptable ranges, enabling you to take swift action and prevent potential downtime.These historical reports empower you to identify trends, pinpoint recurring issues, and track the effectiveness of implemented solutions. By investing in a website monitoring tool, you gain a powerful ally in your quest for optimal website performance. These tools transform website monitoring from a tedious chore into a proactive and insightful process, ensuring your website remains healthy and user-friendly.
- Drilling beyond the averages with individual user journeys
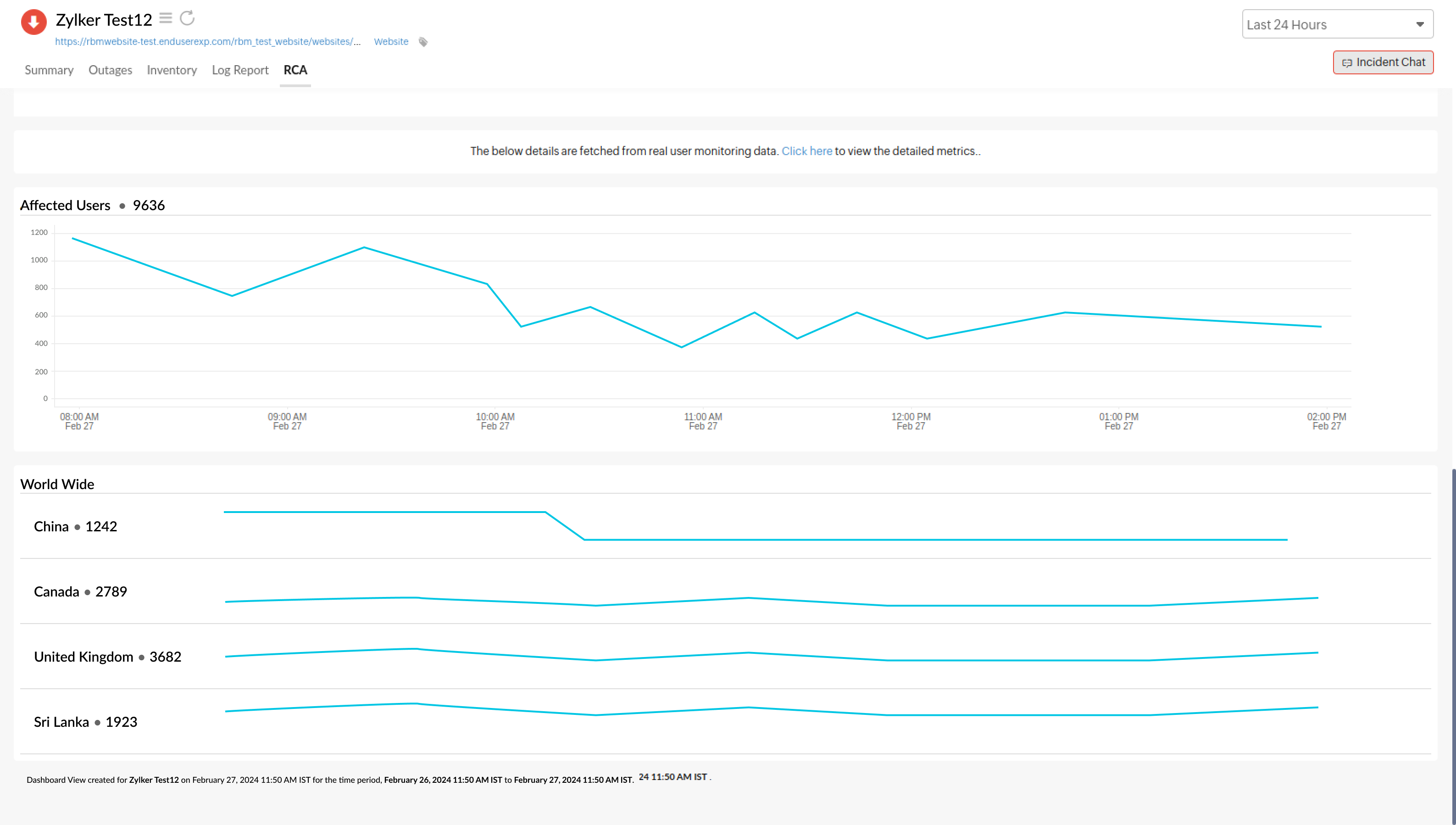
Website monitoring often focuses on average metrics like page load time. While these are important, they can paint an incomplete picture. To truly understand how your website performs, it's crucial to delve deeper and explore individual user experiences. This is where RUM data becomes a game-changer.
Imagine having a team of invisible observers following each user on your website, recording their experience in detail. This is the essence of RUM data. It provides insights into individual user journeys, revealing how different users interact with your website and the specific challenges they might encounter. Average page load times might seem acceptable, but RUM data can reveal outliers–cases where certain users experience significantly slower loading times. These outliers can point to hidden issues impacting specific user groups, such as users in certain locations or using particular devices. Investigating these cases allows you to identify and address problems impacting specific user segments, ensuring a positive experience for everyone. Understanding individual user experiences empowers you to personalize your website. For example, RUM data might reveal that users on mobile devices encounter difficulties with certain website elements. This knowledge allows you to optimize the mobile experience, leading to increased user satisfaction and engagement.
By going beyond averages and leveraging RUM data, you gain a deeper understanding of individual user journeys and identify and address hidden issues that might not be apparent through average metrics alone. Moreover, by identifying anomalies or by analyzing trends and patterns, forecast data can be used to identify and fix issues. Ultimately, this focus on individual experiences allows you to create a website that is truly user-friendly and delivers a positive experience for all visitors.
By effectively utilizing both alerts and dashboards, you can transform website monitoring from a passive observer into an active guardian for your website. You receive timely notifications when critical metrics fall outside acceptable ranges, and dashboards empower you to make informed decisions based on real-time and historical data. This fine-tuned approach ensures you maintain optimal website performance and a seamless experience for your users.
Proactive website monitoring isn't just a cost; it's an investment. It safeguards your bottom line by minimizing downtime, optimizing performance, and driving conversions. Implement these best practices and ensure your website remains a revenue-generating powerhouse.
Comments (0)